I’ve had some project work come up that will keep me busy for 2-3 weeks. I probably won’t have much free time, but will update if I can.
Monthly Archives: July 2009
Visual Diary: Building Maps – Part 1
The Cartographer view in Daggerfall Scout is a continuous map interface, allowing you to zoom all the way out to see the whole Illiac Bay at once, or zoom right in to street level to see individual ground detail and buildings. The location browser on the left is for quickly finding a location.
 |
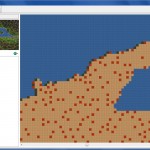
Region CodingThis picture colours each region band appropriately. The colours have been averaged from the actual region ground textures. Location dots have been disabled so I can see details. |
Updated User Interface
I have been working on a new user interface for Daggerfall Scout. I was often frustrated by the previous UI, due to conflicting requirements between the navigation and exploration components. I wanted to put more detail into the navigation pane (lots more detail), but I also wanted the 3D exploring pane to have as much real estate as possible. After trialling many solutions, a simple tabbed view proved the most elegant.
The free release of Daggerfall also prompted a complete rewrite of how I cache content. My initial design only supported an original Daggerfall CD (i.e. optical media). The new cache is more streamlined, in addition to supporting the free version of Daggerfall.
Note: I am a bit further along than these screenshots show, but future posts will be confusing unless I talk about the new UI first.
This has just been an introduction to the new user interface. I will be posting more in the near future and showing off early stages of the Cartographer view.
Visual Diary: Odds & Ends
During the busy period at work, I’ve been tinkering on various odds and ends in Daggerfall Scout. This Visual Diary is a wrap-up of the things I’ve been playing with.
   
|
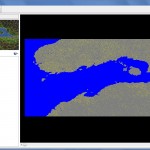
LightsBefore illuminating my scenes properly, I wanted to get an idea of where lights are positioned, and how their radius extends to the buildings surrounding them. As a mock-up, I dropped in a red semi-transparent sphere over every light source in Daggerfall city. You might remember from Visual Diary: Bright Ideas that street lights are added wherever a flat using a texture from TEXTURE.210 (Lights) is present. In the first screenshot, you can see the lamp-post at the middle of the red sphere. In the second screenshot is the entire city of Daggerfall, with all “lights” visible. There are several dozen potential light sources in this scene. This is also a great insight into how the developers positioned lights. They line walkways, surround gardens and flood the wealthy market district. Not all cities are as well lit as Daggerfall. Wayrest only has several in key points, and Sentinel is almost lacking street lights entirely. In the next three screenshots, I have enabled a simple per-pixel shader that creates a light radius against buildings based on their distance from a light source. I’ve turned off textures so I can get a better idea of how the values look moving from light to shade. If anything, it looks a bit too smooth. I quite liked the rougher bands of the old Daggerfall lights, but this is something that can be implemented after some time playing with shaders. Keeping in mind that I wish to view cities from street level, or all at once, one of the frustrations I have with lighting is the performance hit on lower-end hardware. To show the whole scene from above with all lights visible, a forward renderer requires a tremendous number of passes. There are several ways to optimise this (LuciusDXL has given me some great pointers), but the absolute best results come from using a different pipeline (deferred rendering, or light indexed deferred rendering). I have chosen not to write my own engine this time around so I can focus on exploring Daggerfall, and not sink valuable time into engine building. The downside to this is that I’m limited to the features my chosen engine (Ogre) offers. Now, I’m aware Ogre’s compositor framework allows you to build a deferred renderer, but this involves more time than I am willing to invest. So for now at least, I’m limiting myself to forward rendering. What this means is that I need to optimise lights when at ground level, and turn them off when the explorer zooms out to view the whole city at once. Alternatively when zoomed out, I can just switch off per-pixel materials and add simple point lights to the scene. It’s not like you can see much detail from all the way up there anyway. |
Daggerfall For Free!
The wonderfully huggable Bethesda have released Daggerfall as a free download. Announcement on the Bethesda Blog is here. A huge thanks to Bethesda for taking this step and releasing Daggerfall to the community.
This also means my exploring tools are now available to everyone – not just people who already own Daggerfall. I’m assuming Daggerfall Explorer, Jukebox, etc. will work with the free download of Daggerfall. I will test this out over the weekend. I will also update Daggerfall Scout so it no longer requires the original CD, and instead works with the Zip file released by Bethesda.
Happy days!
Back On Board
End of financial is finally over for another year (happy!). I’m almost on top of things, and will be back into regular updates starting this weekend.