Lately, I have been spending most of my development time on the DFConnect Library. Besides making Daggerfall’s file formats more accessible, I now have the added benefit of a framework for rapidly discovering new things. I hadn’t realised just how cumbersome my old code had become until I started writing tutorials and demos for DFConnect. I can do things with DFConnect in a few lines of clear code that previously required a lot of jumping through hoops. There’s a lot to be said for a clean rewrite and rethink. Time spent on DFConnect is time saved in the future. Best of all, it’s something the entire community can take advantage of.
I’ll give you an overview of what I’ve been up to.
DFConnect 0.4.0
The next build of DFConnect is almost finished, and will be up in the next few days (this weekend at the latest). This build supports reading from BLOCKS.BSA, with a strong focus on dungeon (RDB) blocks. Outdoor (RMB) blocks are implemented, but still need some testing. So dungeon blocks will be the focus of this release, and outdoor blocks the release after.
DFConnect Demos
To complement the tutorials, I have started work on a series of demos for getting the most of DFConnect. These demos will cover things like proper 3D visualisation of models, blocks, and maps. Future demos will cover action records in dungeons (moving blocks, levers, etc.) and working with world data.
These demos will be available as pre-built explorers for everyone to play with. The source code for these demos will be bundled with the DFConnect Library starting from 0.4.0.
WorkshopDemoEngine
This is a self-contained 3D rendering engine – basically a simple wrapper for Ogre3D 1.6.3. All DFConnect demos will use this engine for 3D visualisation.
The WorkshopDemoEngine does not expose the full functionality of Ogre, just enough to do the job at hand. The goal is to provide a series of simple and direct examples of how to work with DFConnect data without cluttering these examples with engine-specific boilerplate. The implementation should be generic enough for you to learn the important concepts and apply them to your own engine of choice.
The second purpose of the WorkshopDemoEngine is a simplistic foundation for everyone. If you are just getting started with the DFConnect examples, or C# itself, the engine will hopefully be an easy starting point for you to get cool results without struggling with a 3D library on top of everything else.
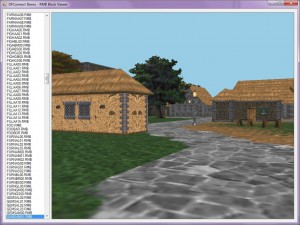
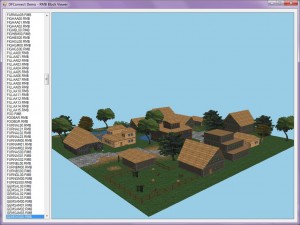
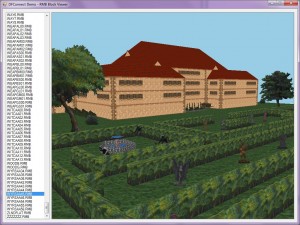
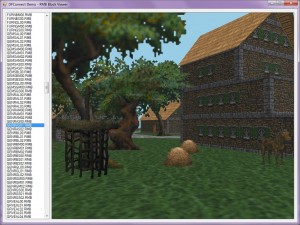
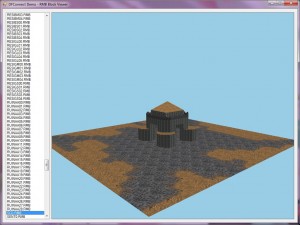
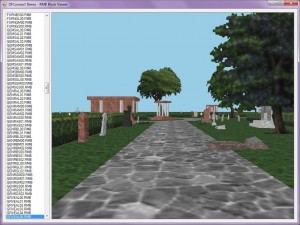
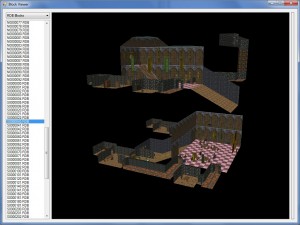
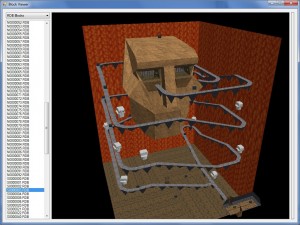
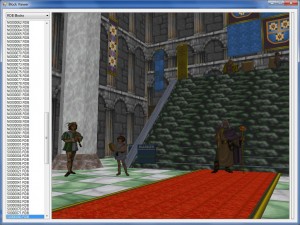
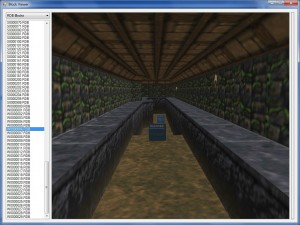
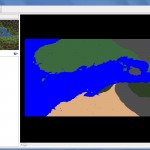
Dungeon Block Viewer
Below are a couple of screenshots of a test dungeon block viewer. This uses DFConnect and the WorkshopDemoEngine. A cleaned up version of this will be released with DFConnect 0.4.0, along with source code.
Also, a big thanks to Lucius for his tips on cleaning up the edges of my billboards. The 2D flats have lost their black edges, and now blend slightly into the environment instead (not really visible in jpeg below). Enabling anisotropic filtering on supported hardware has cleaned up texture noise on long stretches adjacent to the view direction (see bottom-right screen shot).
Future of Daggerfall Scout
I’ve been thinking a lot about Daggerfall Scout, and where it belongs in regards to how I spend my time on this hobby. A few things have made me rethink the purpose of this tool:
- The best part of Daggerfall Scout has always been exploring cities and dungeons. This will very shortly be possible using the DFConnect demos. While these demos won’t have all the features planned for DF Scout, they will do much the same thing – with source code and faster to boot.
- Working with Daggerfall has never been easier for me than it is now with the DFConnect Library. As Daggerfall Scout is based out of a much older code base, it carries a lot of baggage along with it. Every time I look at the DF Scout code these days, I spend all my time wishing I’d written DFConnect first to make life easier on myself.
- Last but not least is DaggerXL. What Lucius is doing here is incredible! Much of the “wow” factor of DF Scout has been far exceeded by DaggerXL. If I had to choose between exploring the world in DF Scout, or in DaggerXL, I’d pick DaggerXL every time. If that’s how I feel about my own program, then others probably feel much the same.
When I started on DF Scout earlier in the year, the Daggerfall scene was stagnant. Since then, Daggerfall has been released for free and Lucius has come along to bring our remake dreams back to life. With the community revitalised, DF Scout is just looking really tired. To be brutally honest, I think I’m wasting my time with it.
Moving forwards, everything good from DF Scout will be cannibalised for DFConnect. So rather than releasing one big program at some point in the future, I get to release lots of small purposeful programs almost right away. For people who just want to explore the game files, these programs will be available for download. For people who want to hack away at the Daggerfall files themselves, the source code for these programs will help you get started.
I feel this adds the most community benefit, and is more in line with the spirit of Daggerfall Workshop. Thinking back to the glory days of this site, I can only imagine how much more could have been accomplished if I’d started work on a Daggerfall library then, rather than sinking that time into other projects that ultimately went nowhere.
Community Forums
To start rebuilding our development community, I am reopening the Workshop forums in the next few weeks. This will be a place where Daggerfall hackers can get together and talk about their projects. If you are using the DFConnect Library, this will be the place to share your ideas and get support from the community. Promising projects will be given their own subforum, just like in the past.
In the meantime, I am opening up comments in the blog for new posts starting with this one. I look forward to hearing all your thoughts.