This post is about a few of the UI enhancements going into Daggerfall Imaging 2. Not exactly gripping stuff, but I know many people are still using the old DF Imaging and may be interested in where I’m going with the new version.
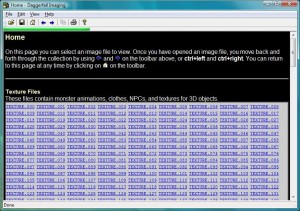
When you open the old version of Daggerfall Imaging, you’re greeted with the following dense menu of image files to choose from:
Talk about a wall of text! Most people only fire up Imaging once they’ve found the file they want in Daggerfall Explorer first, and even then it’s easy for the eye to get lost. Things don’t get any better once you’ve opened an image file, either. You’re limited to simple “next-file” and “previous-file” buttons or doomed to return back to the mess above and start again. Let’s face it, Imaging is a nice exporter with a rubbish UI. And haven’t people let me know it; I’ve received dozens of emails over the years condemning the user interface.
So while finishing up image handling in DFConnect, I thought: “what the hell, let’s rewrite the old mongrel.” It was a perfect opportunity to improve on an old tool and catch some bugs in my new library.
Searching through images should be fun and easy, and the best way to accomplish that is to let the images do all the talking. It’s much easier to find what you want from thumbnails than plain-text filenames, so the first change was to put in a nice thumbnail viewer.
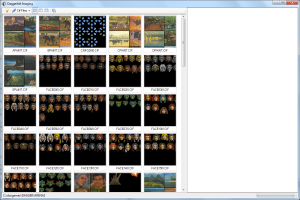
 Thumbnails Thumbnails |
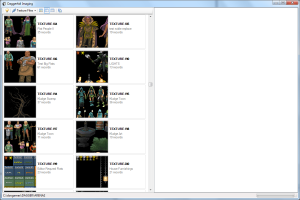
 Detail Tiles Detail Tiles |
The thumbnails are housed in a sizing pane and can be rendered in a few different ways. Currently, there are two formats for browsing Daggerfall’s image files. The Thumbnails layout is just a preview of each image file. You’ll notice these thumbnails are mini views of the entire file, not just a single image. Think of them as thumbnails inside thumbnails. The Detail Tiles layout has the same thumbnails, but with additional information about the image file itself.
This simple change makes browsing into image files a lot more visual and fun. I never feel “lost” among the files, something I felt all the time in the old Daggerfall Imaging.
For those of you following DFConnect, the thumbnails are generated by a new method called GetPreview() that renders an image file onto a managed Bitmap. You can specify the dimensions of the resultant Bitmap emitted by this method, allowing you to fit more/less images into a single preview. All DF image classes support this method.